This was a project developed around the Artemide lighting catalog for my Intro to Product Design class. The main objective of this assignment was to explore Rhino (a 3D modeling program) as well as KeyShot (a 3D rendering program).
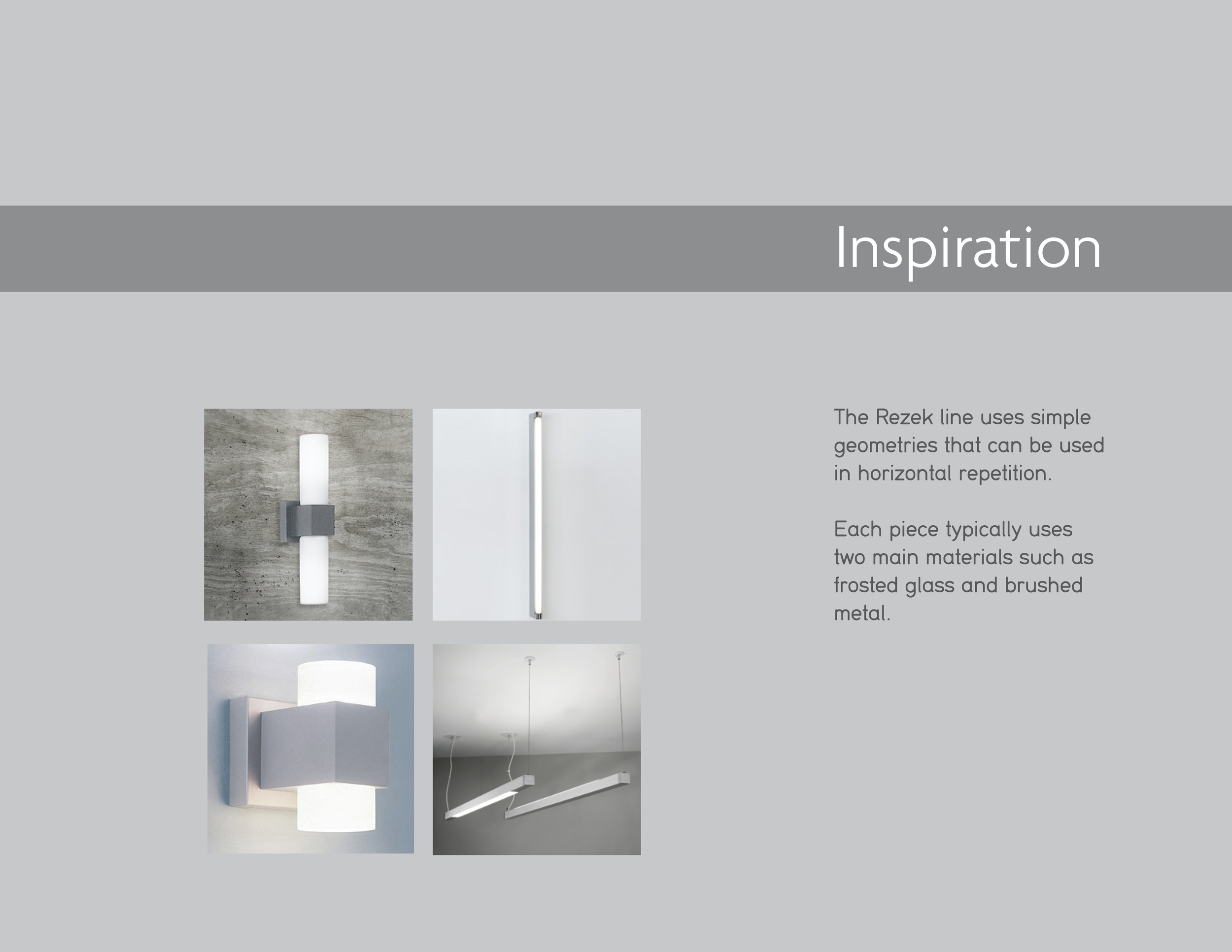
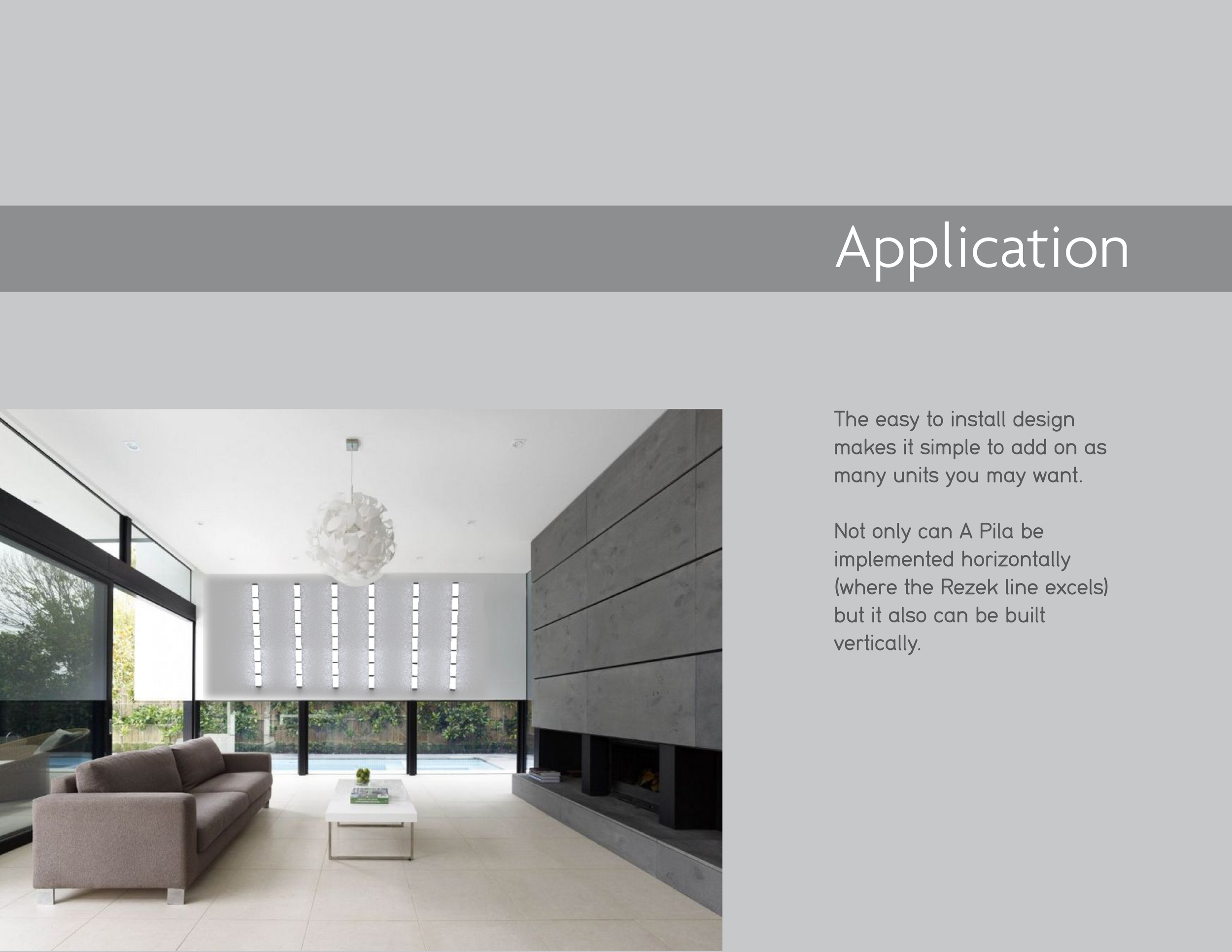
Looking at the Artemide catalog (specifically the Rezek line) it became clear that the solution had to be made of simple geometries in order to fit in the stye.
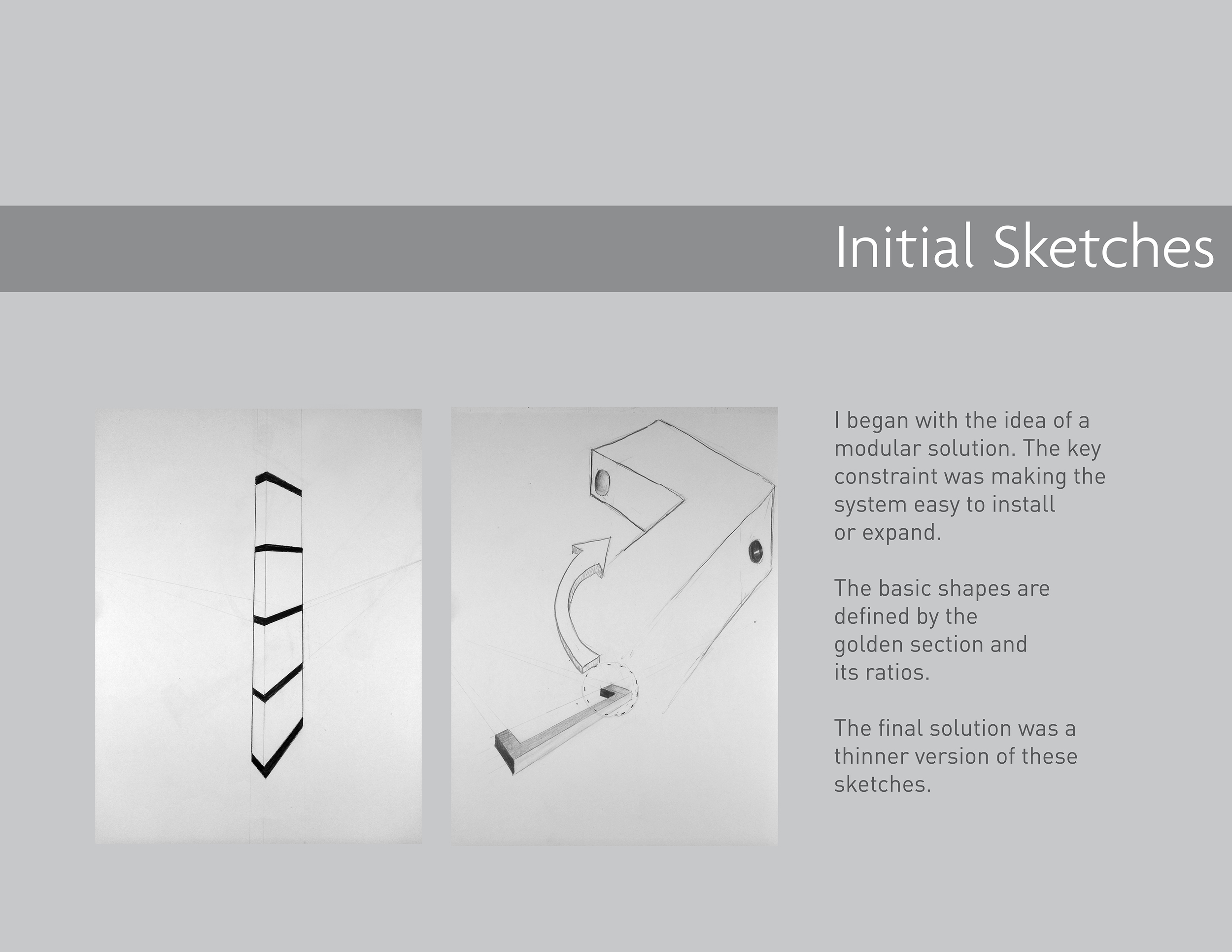
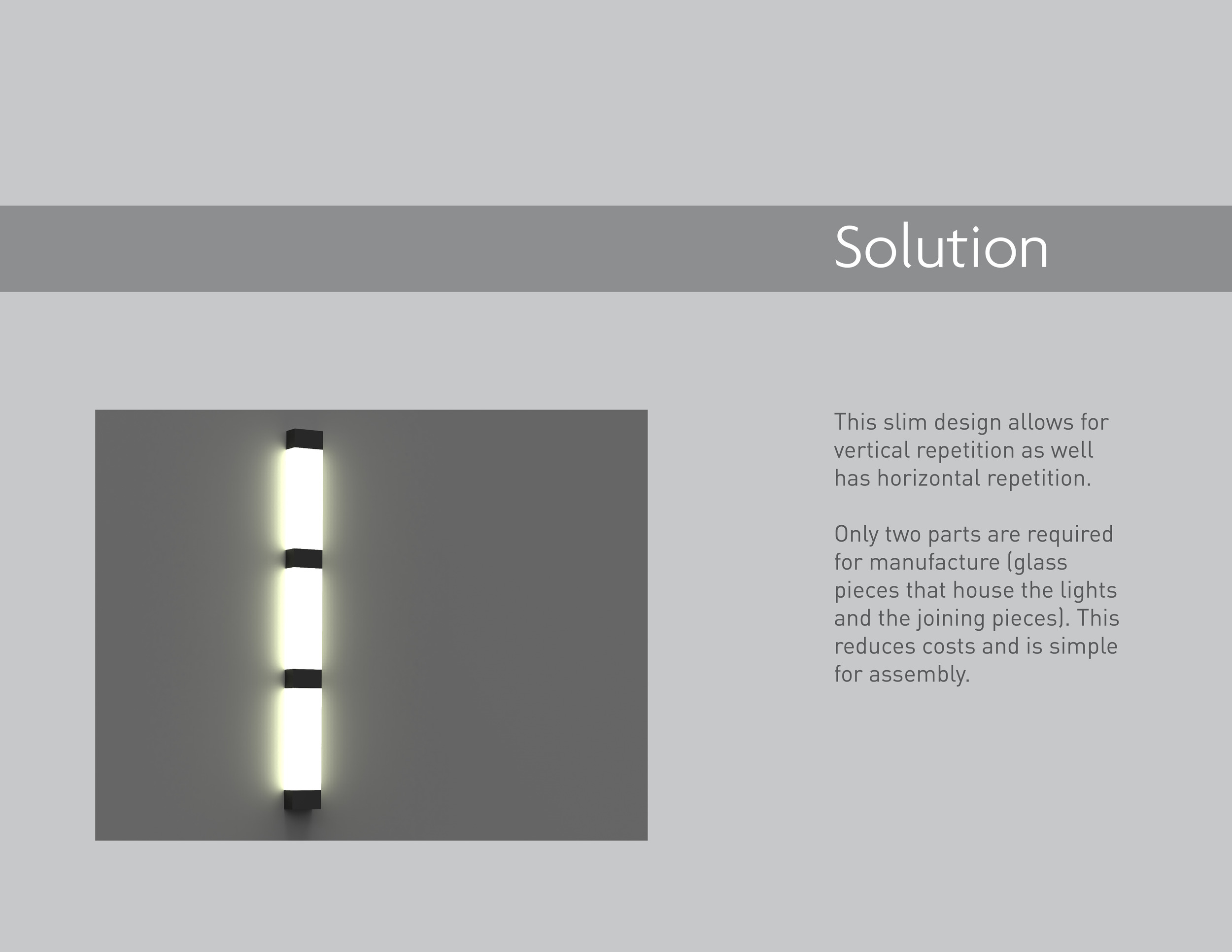
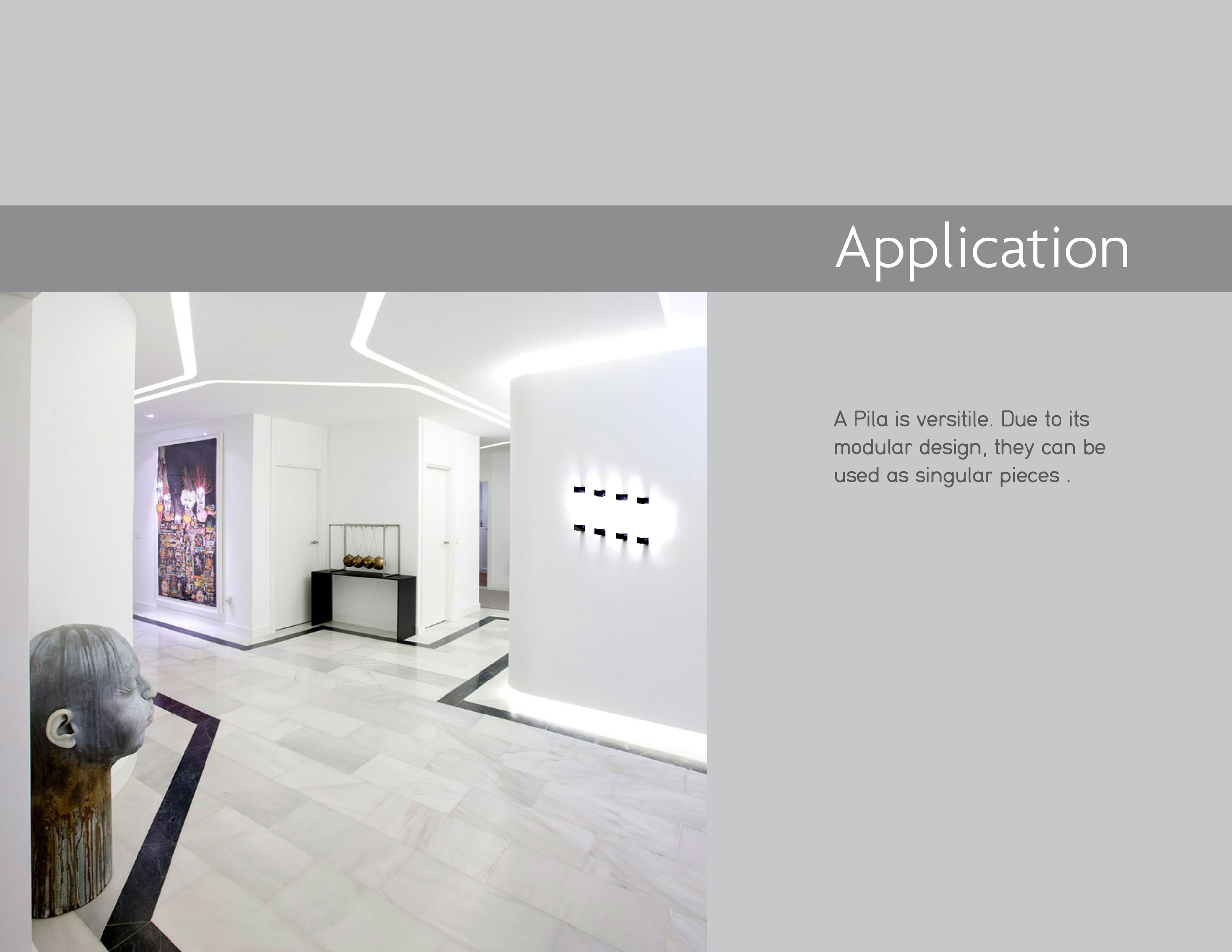
The main insight behind this design was that lighting can often be a laborious install process. Creating a solution that was modular and would only require a single energy source would mean that it could fit in a variety of solutions.
In critique, this project was simply too simple and lacked excitement. Along those lines, easy installment of luxury lighting is not a selling point. There may have been some interesting ways to play with the interaction of turning on the lights or ways that the lights could be removed and act like flashlights until the user brings it back to its place. Maybe I should have thought about luxury emergency lighting... Anyway, I'm always interested in little side projects, so I'll probably take a look at lighting again in some ways.